後述のサイトを参考にカラーピッカーを作成してBoothにリリースしたので、適用手順を書いていこうと思います!
環境
- Windows(10)
- VCC(2.2.3)
- Unity(2022.3.6f1)
事前準備
- 適当なVRC Worldのプロジェクト
- なじみカラーピッカー準備
手順
1. カラーピッカーの配置
- 取り込むワールドのプロジェクトを開いてください
- Boothからダウンロードした「NajimiColorPicker.zip」を適当なところで解凍(展開)してください
- 解凍した「NajimiColorPicker.unitypackage」をダブルクリック
- 「Import」をクリック

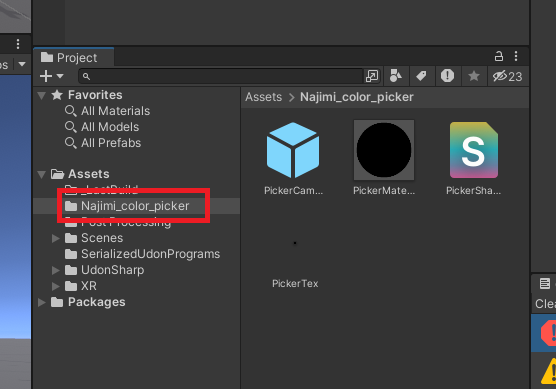
Importが終わると「Project」>「Assets」に「NajimiColorPicker」フォルダとファイル達が追加されます。

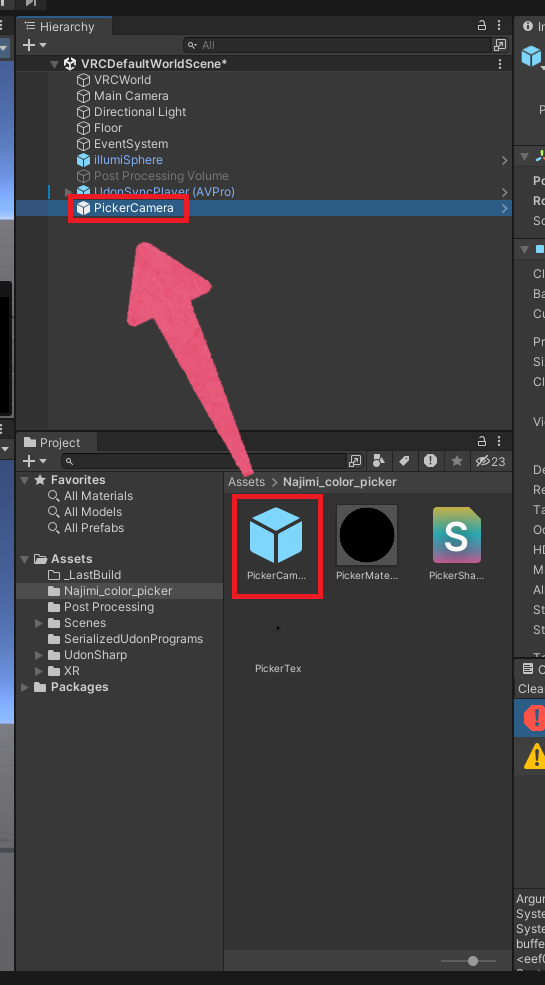
- PickerCameraをHierarchyへドラッグして適当な位置へ配置します

2. 色を取得するオブジェクトを配置
今回はVRChatSDK?に付属する「UdonSyncPlayer (AVPro)」を配置します
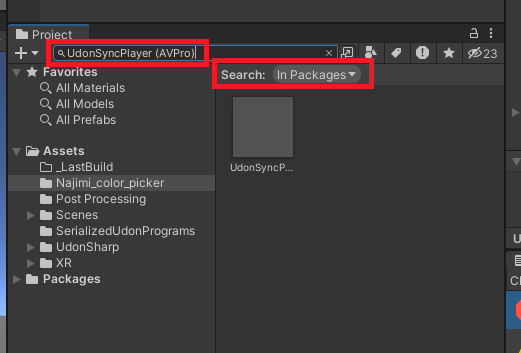
「Project」の検索欄に「UdonSyncPlayer (AVPro)」と入力して、「Search」を「In Packages」に変更します。

こいつをHierarchyにドラッグしてください。
3. 取得した色を反映するオブジェクトの配置
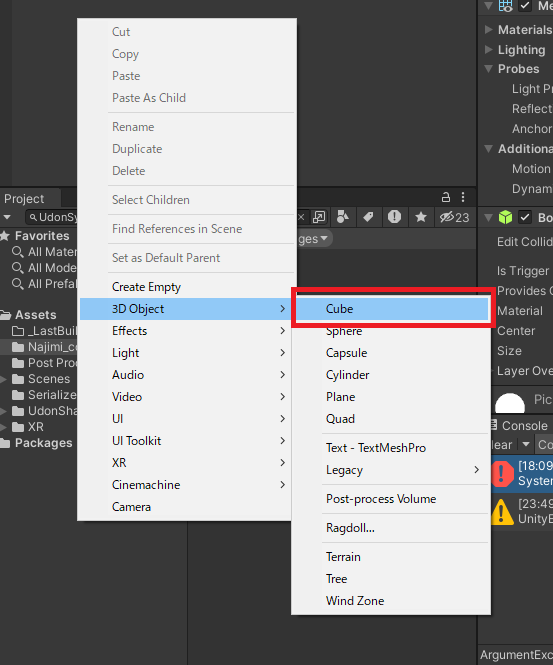
「Hierarchy」で右クリックして、「3D Object」>「Cube」を選択してください。 見やすい位置に移動してください。

3-1. マテリアルの反映
「Project」にある「Assets」>「NajimiColorPicker」フォルダをクリックしてください。 一覧の中にある「PickerMaterial」を、先ほど配置した「Cube」のところまでドラッグしてください。

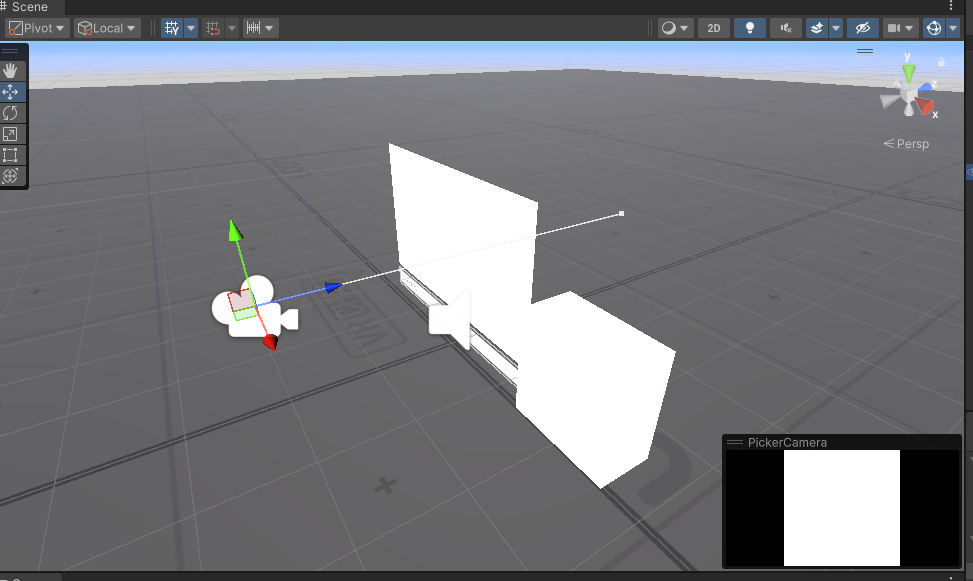
3-2. PickerCameraの位置調整
Z軸(青い矢印)方向に延びている線が、スクリーンを突き抜ける感じで配置します。

ちなみに、手前のCubeに反映されます。 スクリーンが白いので、Cubeも白くなります。
4. カラーピッカーの確認
Unityの上部にある「再生」ボタンでは動画が再生されないので、VRChat SDKからワールドのテストビルドをします。 ※ビルド方法は別途記事化します。
そして、動画を流すとこんな感じになります。 背景ぴかぴかするやつが思いつかず、LoveLiveのランジュちゃんのMVを流しましたw
※ 動画準備中(重くてブログにうpできへん・・・)