なじみスカイムーバー(SkyMover)は、時間経過によってスカイボックスを自動でスライドするためのギミックです。 本ブログは、そのスカイムーバー(0.2.0)の設定手順になります。
環境
- Windows(10)
- VCC(2.2.3)
- Unity(2022.3.6f1)
事前準備
- 適当なVRC Worldのプロジェクト
- なじみスカイムーバーの準備
- 適当なSkyboxのアセット(fantasy-skybox-freeっての使ってます)
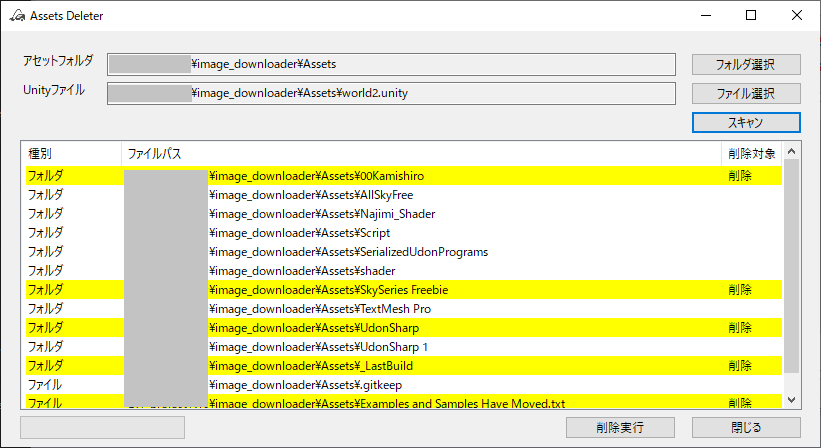
- Ver. 0.1.0がインストールされている場合はアンインストール(アセットの削除)してください
Fantasy Skybox FREE | 2D Sky | Unity Asset Store
手順
1. スカイムーバーの配置
- 取り込むワールドのプロジェクトを開いてください
- Boothからダウンロードした「NajimiSkyMover_0.2.0.zip」を適当なところで解凍(展開)してください
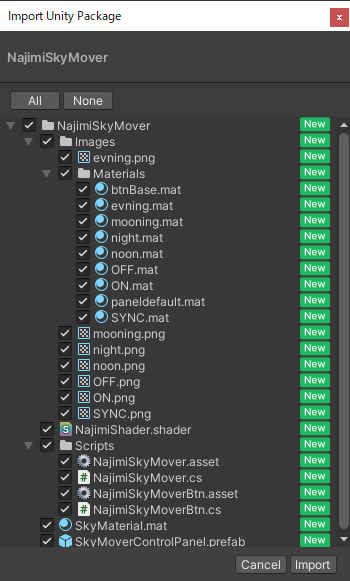
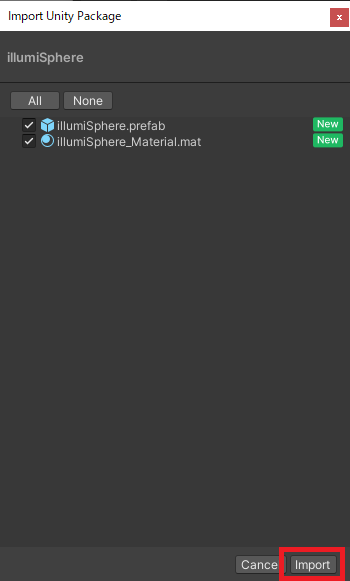
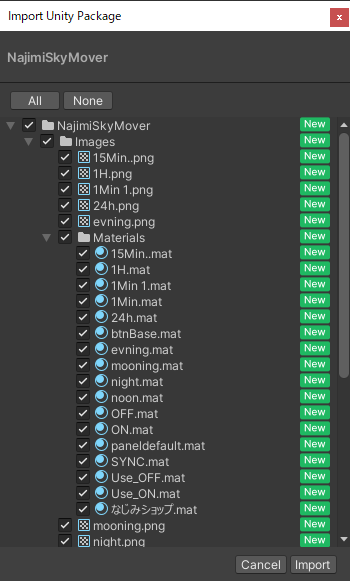
- 解凍した「NajimiSkyMover.unitypackage」をダブルクリック
- 「Import」をクリック

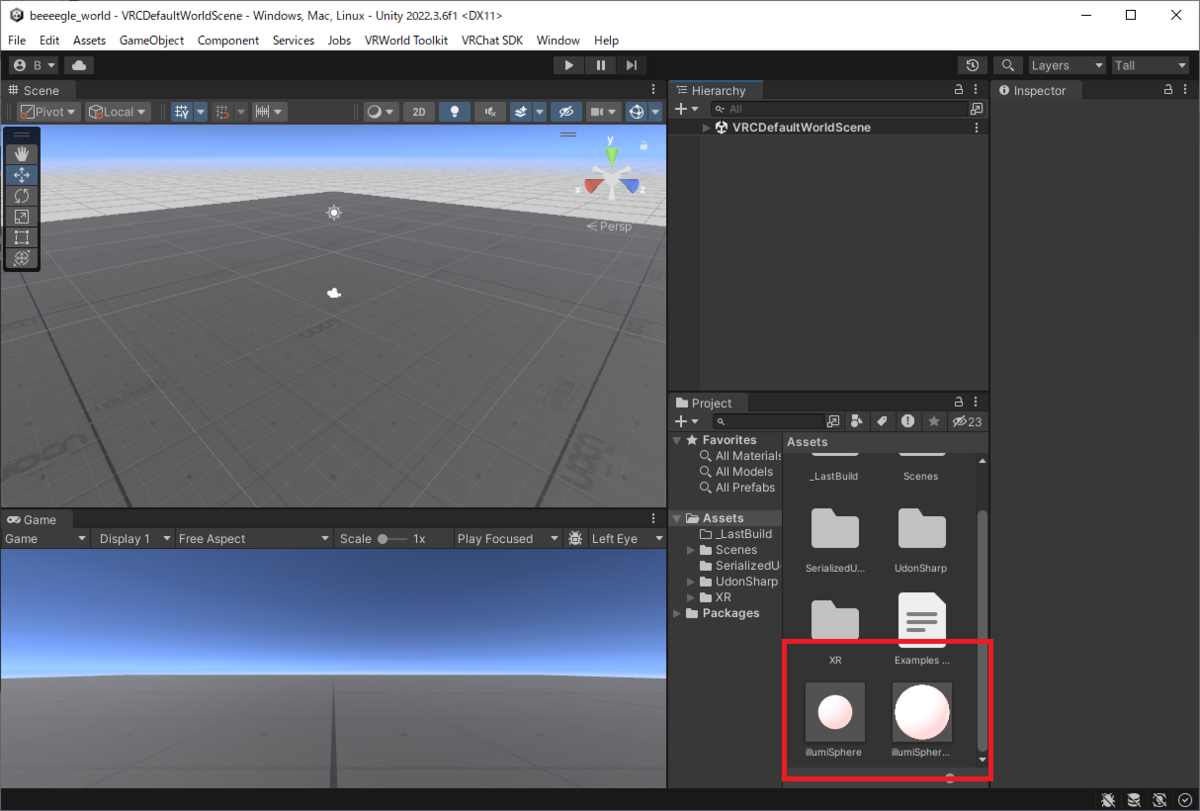
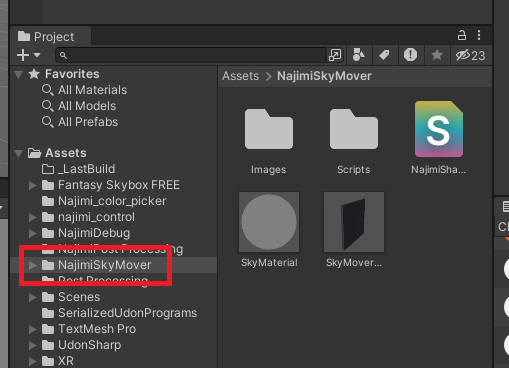
Importが終わると「Project」>「Assets」に「NajimiSkyMover」フォルダとファイル達が追加されます。

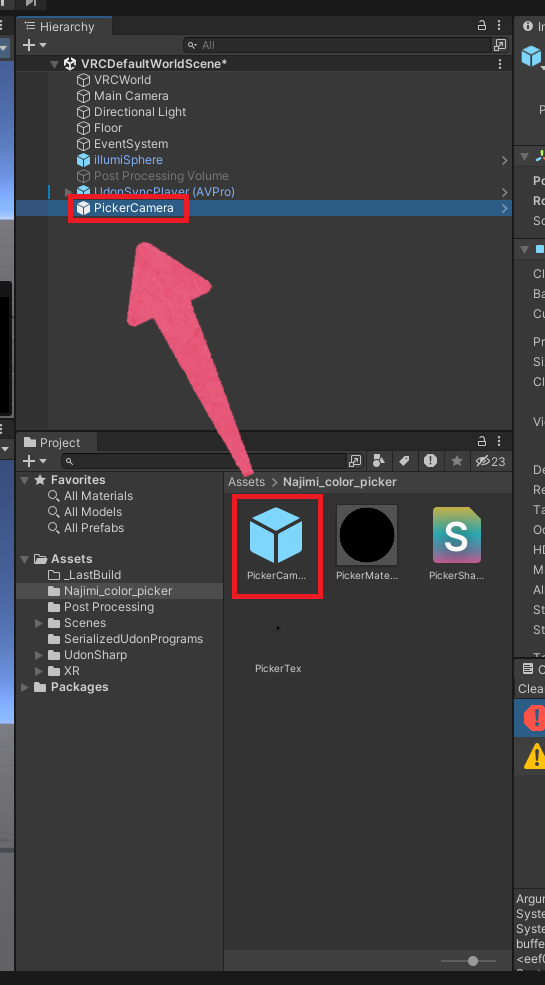
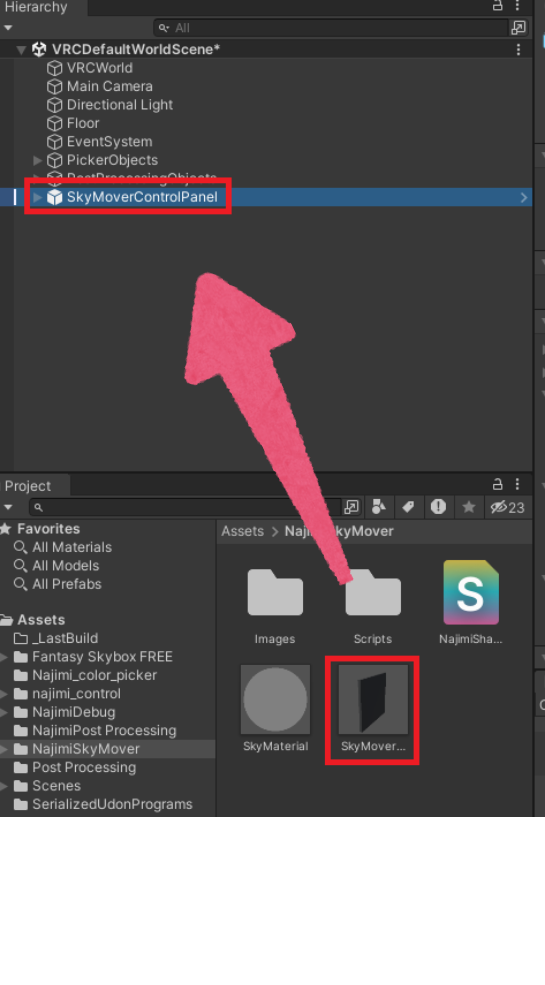
- SkyMoverControlPanelをHierarchyへドラッグして適当な位置へ配置します

3. SkyMaterialの設定
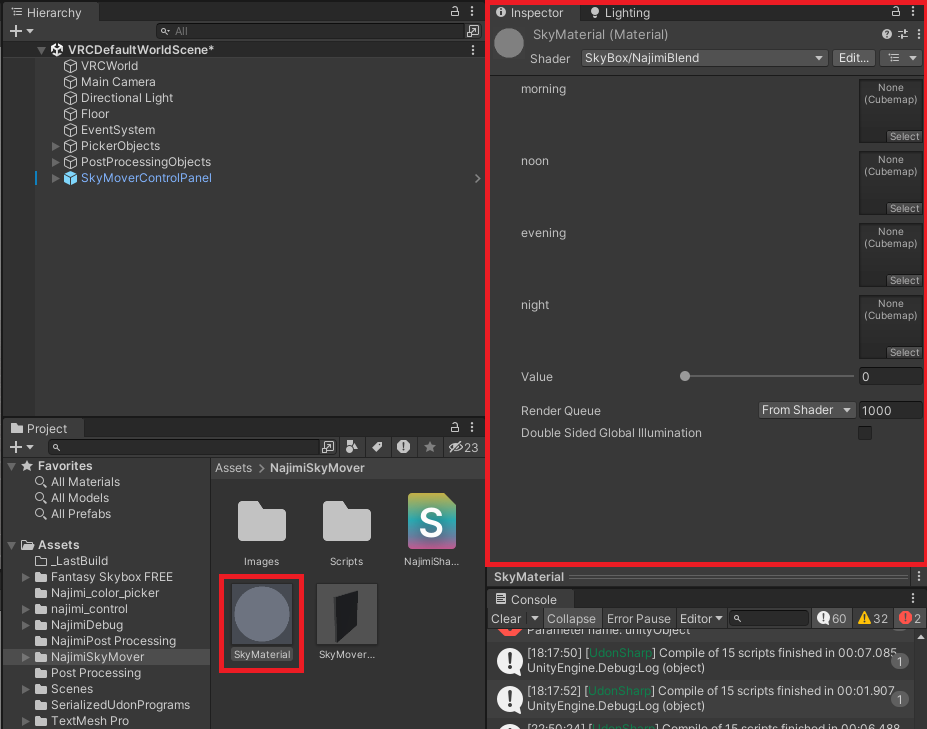
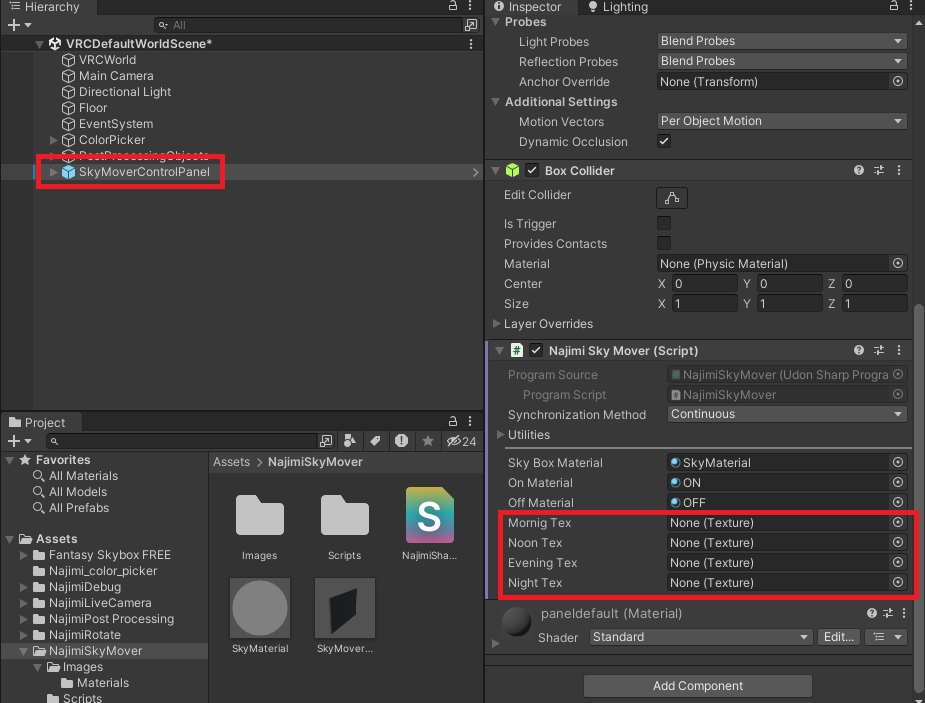
「Hierarchy」>「SkyMoverControlPanel」をクリックしてください。

「Inspector」に↑のように表示されるので、「Morning Tex」などの右側にある「▼」をクリックして、CubeMapを選択してください。
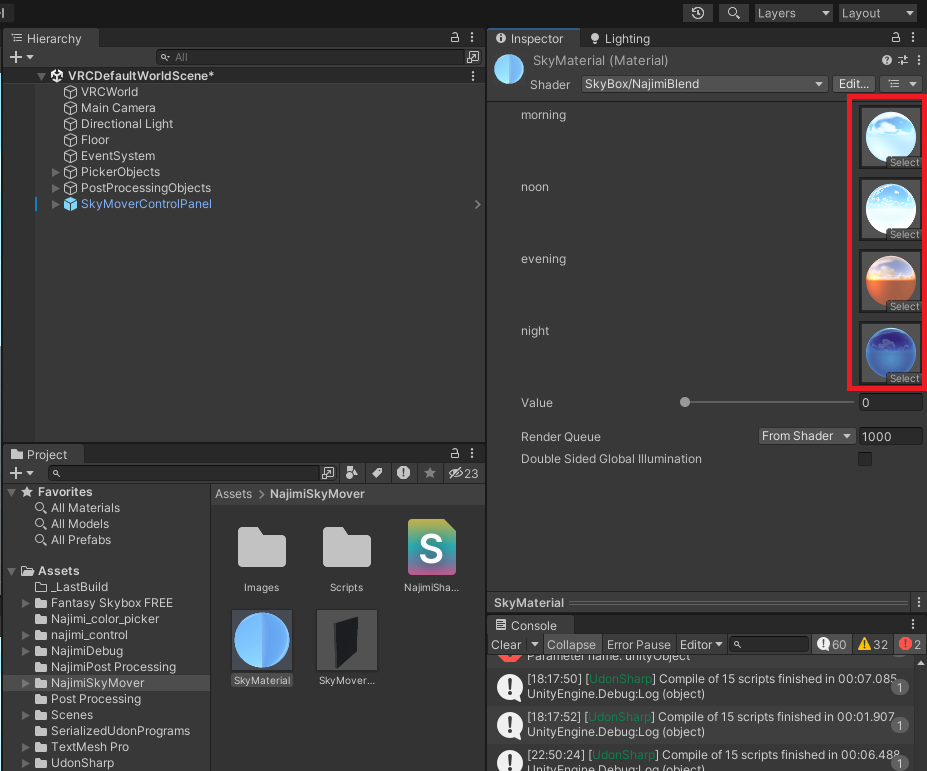
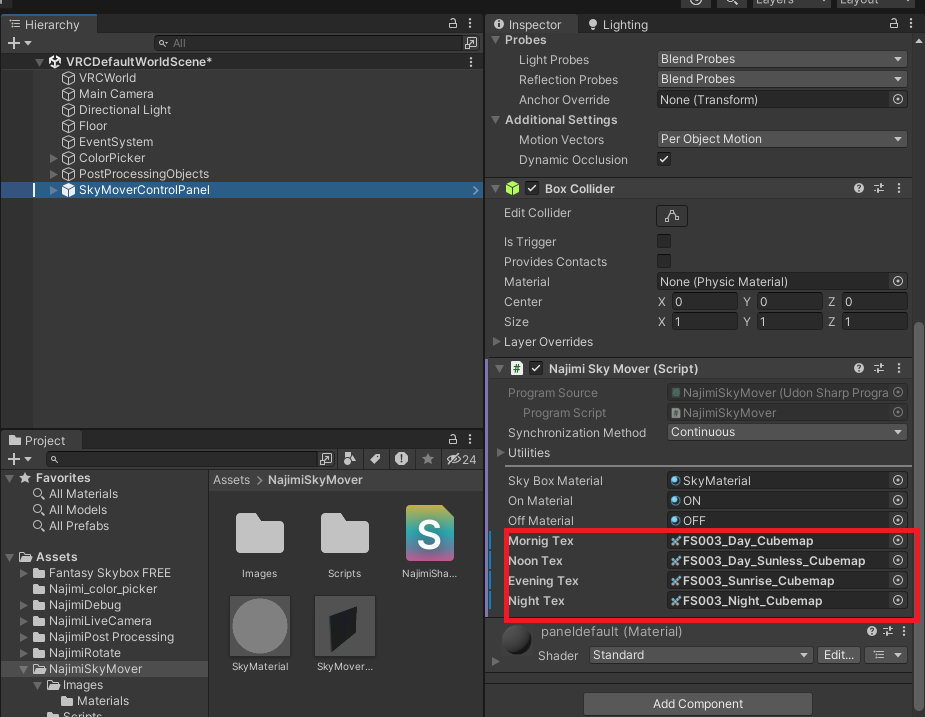
設定後は↓こんな感じです。

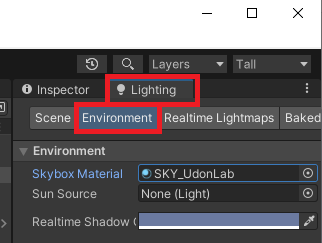
4. LightingのSkyboxを設定
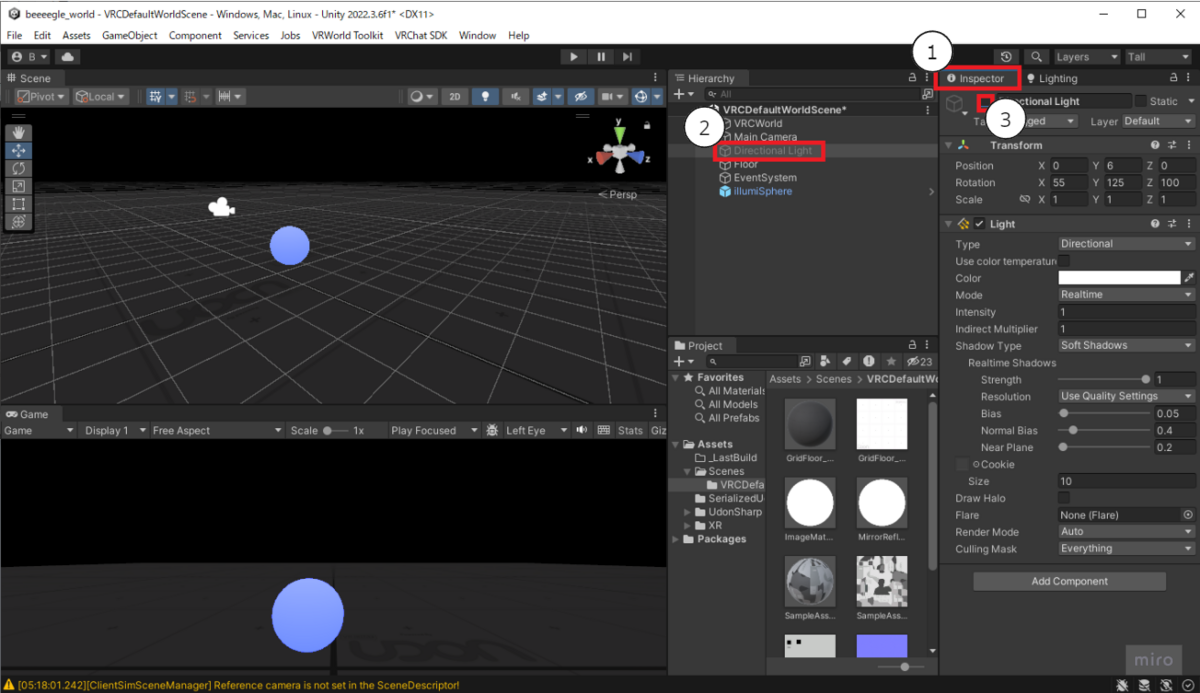
「Lighting」の表示方法は、下記を参照してください。
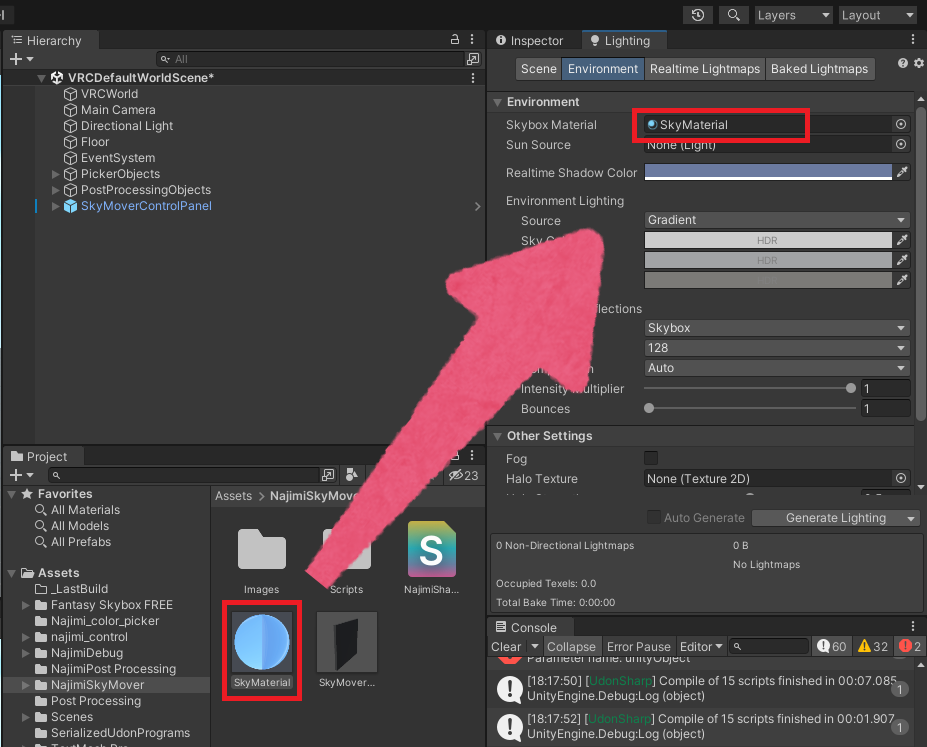
「Lighting」>「Skybox Material」に「SkyMaterial」をドラックしてください。

この状態で、画面上部にある再生ボタンをクリックすることで、SkyMaterialにも反映されます。
- DEMOワールドに配置しているので、是非触ってみてください!
素材
Fantasy Skybox FREE | 2D Sky | Unity Asset Store